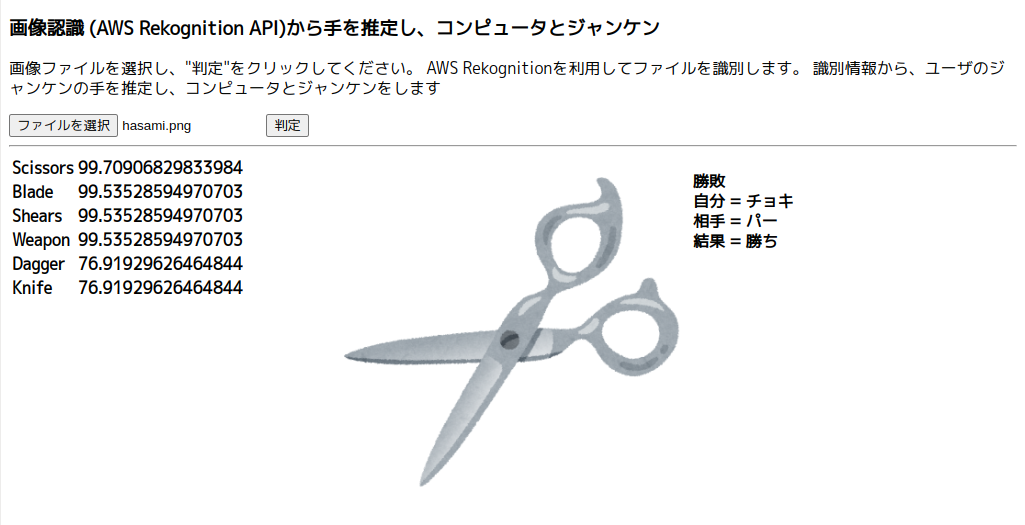
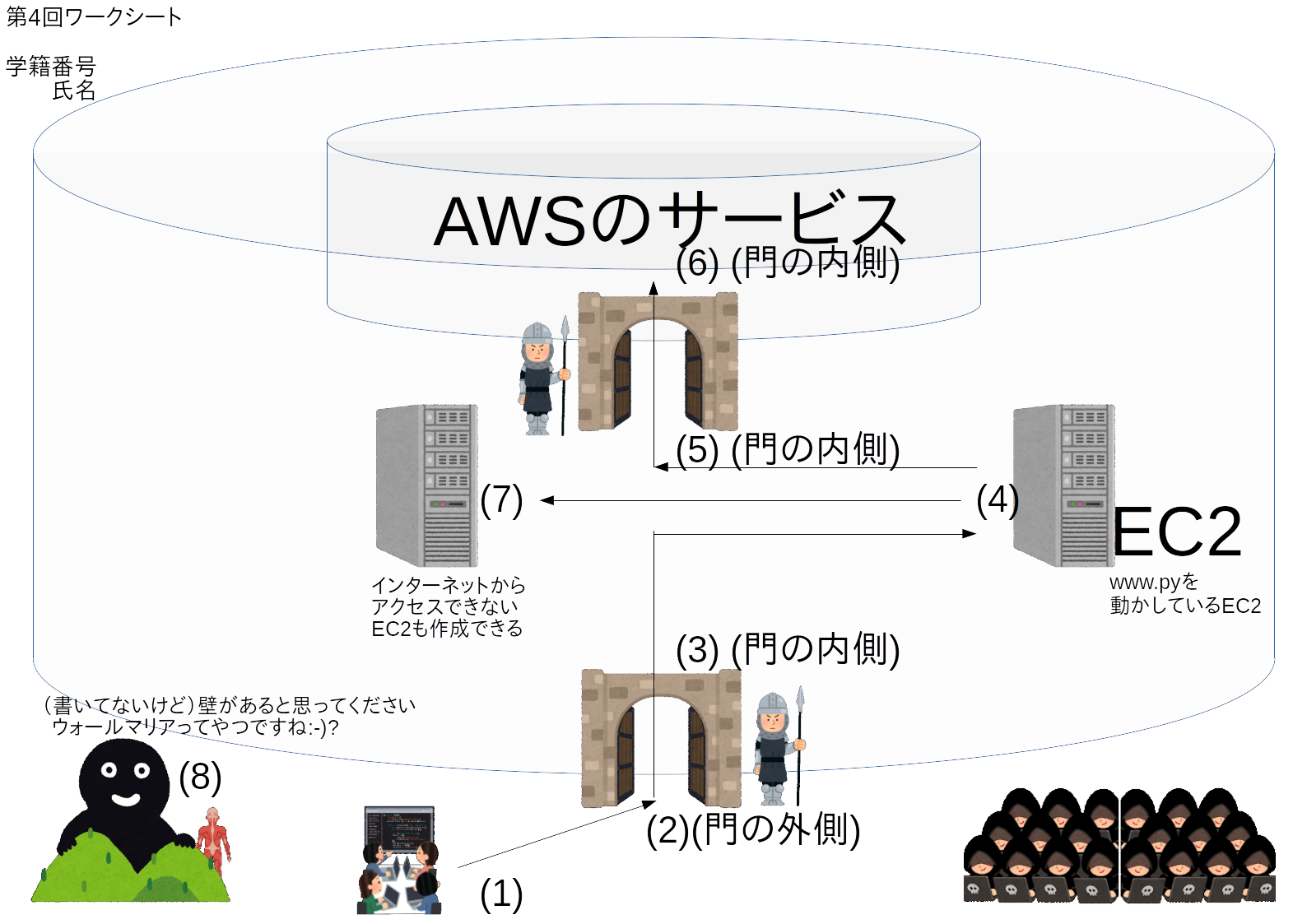
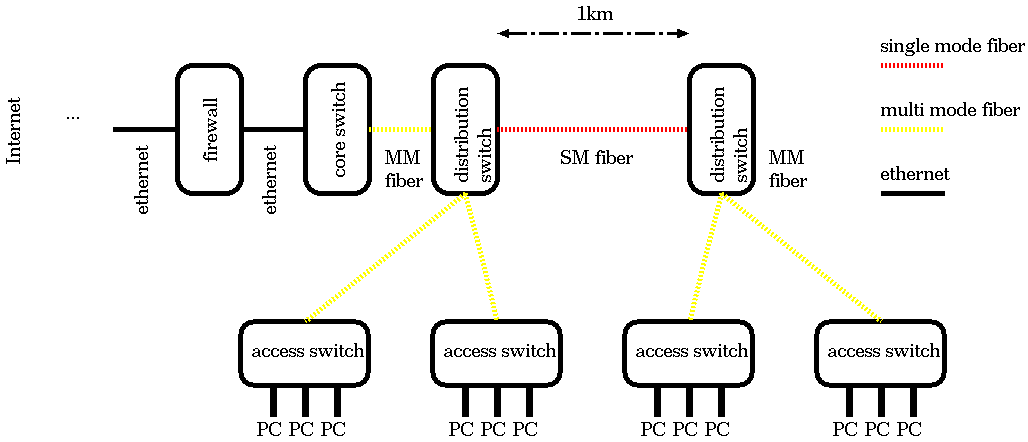
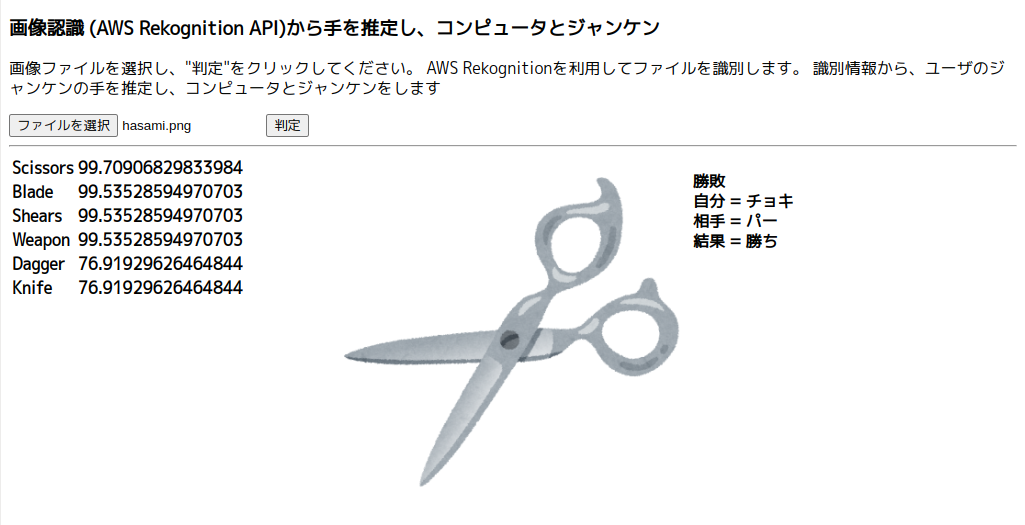
class: title, smokescreen, shelf, no-footer # <small>ITインフラ修行のための通年授業設計の一例<br><small>公立千歳科学技術大学<br>深町賢一</small></small> <div class=footnote> v1.0.2 <small><small> <br> Copyright (C) 2023 Ken'ichi Fukamachi, all rights reserved. <fukachan@fml.org> <k-fukama@photon.chitose.ac.jp> </small></small> </div> --- class: center,compact <div class=footnote> <small><small> </small></small> </div>  --- class: col-2,compact # 自己紹介: このあたりからやってきました <div class=footnote> <small><small> (C) OpenStreeMap, available under <A HREF="https://www.openstreetmap.org/copyright">the Open Database License</A>. ; 内容とは無関係; 千葉県にも千歳という地名があるらしいので... </small></small> </div>  <small> <small> 学食からの風景: まるで飛行場のレストランみたいですが、 <br> 窓を開けると飛行機がウルサイです <br> (私有地でまったりブルーインパルス見学可:ウリ?) <br> // ちなみに千歳市**美々**という地名です -> 20Pくらい先でネタ回収 </small> </small>  <small><small> 地図(中央上あたりが大学,左が新千歳空港,右中にRapidus予定) </small></small> --- class: col-2,compact # 自己紹介: 経歴 <div class=footnote> <small><small> (脚注1) 科目の詳細 or 裏テーマが、経歴と大いに関係しています <br> (脚注2) なんにせよフリーソフトウエア歴のほうが長いです。 フリーソフトウエアも来月、<B>祝40周年!</B> <br> (脚注3) <B>IIJ(祝30周年)</B>が一番いそがしかった(儲かっていた)頃の入社です。社員番号は二桁 </small></small> </div> 1. <big>フリーソフトウエア (1993-)</big> - https://www.fml.org/ - <A HREF="https://github.com/fmlorg/">github.com/fmlorg/</A> <br> 2. <big>IIJ (1996-2009)</big> <br> 3. <big>客先(本学)に転職(業界あるある)</big>  <small><small> O'reilly Japan (O'reillyの日本支社)が作られて、 翻訳だけではなくて、 Japan独自の書籍を作り始めた初期の書籍 <br> (最初の3冊くらいのどれかくらい?) </small></small> --- class: compact # 大背景 <div class=footnote> <small><small> (脚注) すいません。書いてみたら、あんがいAWS Academyの話は少ないのでした... </small></small> </div> - <big>いまどき仮想環境について分かることは重要ですが</big> <br> - <big>物理が分からないのに仮想だけで分かるのか?</big> - 大手のSIerは、きちんと物理から新人研修してますけど... (某社の研修は配線から) <br> - <big>物理も仮想も混ぜこぜに色々あの手この手</big> --- class: big,compact # 目的と背景 <div class=footnote> <small><small> (脚注1) たぶん、われわれ(うちの研究室限定)の言う<B>インフラエンジニアが特殊</B>です。 うちは特殊部隊の養成と言いきってます:-) <br> (脚注2) あえて言えば、 AWSの設備やサービスを作る側 or (せめて動作原理を推測できるよう)になってほしいな〜と、 商用インターネットを売ってきた我々は思うわけです。 そのくらいでないと食べていけないと推測しています </small></small> </div> - <big>裏側を理解していって欲しい</big> <br> - <big>なぜなら(背景)</big> <br> - 使い方が分かる -> 短期決戦(例: 新卒での就職)では有利でしょうけれど、 <br> それだけで**長く食べていけるとは思えない**(長く = 20-50年) - 動作原理が分かることは大事だと思う <small> - よいたとえ話が思いつきませんが... エラーメッセージ? </small> --- class: compact # 目標 <div class=footnote> <small><small> (脚注1) ノーコードではなくEC2上にアプリケーションサーバをつくりこむ必要はアリ(講義,演習あり) </small></small> </div> - <big>全員に**クラウドサービスの体験**をさせておこう (つかいかた体験)</big> <br> - <big>[基礎] **クラウドサービスを利用**したシステム構築と連携 (必修,学科3年)</big> <br> - 例: **EC2 + Rekognition + RDS** - **オリジナルテキスト**。 課題に必要なAWS Academyの最低限のことだけ教えます。 似たような用語で混乱するのでAWSは最低限のことだけ説明して、基本オンプレに倒しています。 (必修科目でのAWS解説は正しくない) <br> - <big>[発展,自由]課題 頑張れる人は好きなだけ頑張ってヨシ (ごく一部の学生)</big> <small> - 4科目ともオプショナルで、発展課題 or 自由課題あり; **基本はアオるだけ** - 学生いうところの 「大学の授業で毎度お馴染み『開発環境は与える。好きなモノ作れ』系...」 </small> <br> --- name: goal class: col-2,compact # サービス連携の実装見本: EC2 + Rekognition [必修] <div class="footnote"> <small><small> (脚注1) ジャンケンは基本構文のおさらいによいし、 単純でも何かしら動くことが大事: API版のデモ -> <A HREF="http://api.fml.org/janken/">こちら</A> <br> (脚注2) オリジナルのスライドは <A HREF="https://lectures.fml.org/slides/isd/intro/#goal">こちら</A>、 デモサイトが <A HREF="http://api.fml.org/awsrkg/">こちら</A> <br> (脚注3) このデモは見栄えをよくするためにJavascript版で、 見栄えは必修範囲ではありません。 発展で頑張る人をあおっています:-) </small></small> </div> <small><small> コンピュータとジャンケンする画面  ハサミの画像をアップロードすると、  AWS Rekognitionサービスが、 ハサミ=チョキと判断し、 <br> コンピュータとジャンケンを実行した結果を返している様子  </small></small> --- class: img-right,compact # 科目群の編成表<small>(情報システム工学科3年,このあと各詳細を少々)</small> <div class=footnote> <small><small> (脚注) 本来、 科目(1)(3)は講義科目だったのですが、 2020年度以降、 なるたけ手を動かすように改変してきています。 <br> 新型コロナ対策のオンライン化推進の時期と新カリキュラム編成への準備が、 たまたまですが、重なっていました </small></small> </div>  1. 春学期: コンピュータネットワーク 2. 春学期: 情報システム開発基礎演習 3. 秋学期: クラウドコンピューティング <br> (旧オペレーティングシステム) 4. 秋学期: ソフトウエアプロジェクト - 別途、課外活動(の一部,数人) - その他の授業情報 ... - **基本はオンライン** - **必修でAWS全面投入は初** --- class: img-right,compact # 科目(1) コンピュータネットワーク <div class=footnote> <small><small> (脚注1) <B>ITインフラ初体験</B>なんです、たぶん <br> ITインフラは手を動かさないとよくわからないと思います。 <br> <B>裏にハードウエアがある実感がない「ものごころついた頃にはスマホ」</B>世代には、なおさら物理が必要では? </small></small> </div>  - <big>TCP/IPの基本知識の習得</big> <br>知識編は反転学習 (flipped classroom) <br> - <big>演習</big> <small> - 前半、CLIを動かす演習はAWS - CLI以外のグループワーク(online/offline) - (中間試験の後) <br> 後半は「ネットワーク設計」 <br> (最後の提案はグループワーク) </small> --- class: img-right,compact # 科目(1) 詳細 「知識編は反転学習」(春学期前半,1Q) <div class=footnote> <small><small> (脚注1) 教育工学に詳しくはないのですが、 2010年代後半に、 C言語(演習科目)を反転学習方式へ移行していたので、 ある程度どうやるか?については知見がありました。 あとオンライン化のおかげで助かってます <br> (脚注2) 前半と後半でまったく違う内容なので、事実上のクォーター制。単位は学期でまとめて出すのですが;-) </small></small> </div>  - スライドと、そのスライドの動画を事前に公開(おそくとも一週間前までに) - 授業時間は、まず 1. **「Eラーニングシステムの小テスト」** - 基本情報処理試験のレベル - AWS Academy(vocareum)ではなく自前コンテンツ(20年もの?) 2. <small>要点の解説</small> 3. <small>演習</small> --- class: img-right,compact # 科目(1) 詳細 演習 (春学期前半,1Q) <div class=footnote> <small><small> (脚注1) OSどころか配線すら未経験の学生には、 環境構築させず、 <B>ターミナルとしてvocareum環境を使わせる</B>,少し遠いけど;-) <br> (脚注2) 構成図とは「科目(2)のVPC構成図を書いてみなさい」ということです。 2つの授業計3コマに、またがっていることを逆手にとり、 授業を横断して、相互に課題化されています </small></small> </div>  <small><small> CLIを使う演習: 手動HTTP(telnet 80)、 nslookupなど </small></small> - 授業時間は、まず 1. <small>「Eラーニングシステムの小テスト」</small> 2. <small>要点の解説</small> 3. **演習** - **ターミナルとして**vocareum利用 - (科目(2)の)自分のAWS VPCの構成図を書いてみなさい(次頁) - グループワーク「物理機材をつなげてみなさい」(体験/気分?,次頁) --- class: col-2,compact # 科目(1) 詳細 演習 (春学期前半,1Q)<small>- VPCの物理イメージを持て?-</small> <div class=footnote> <small><small> (脚注1) 【どうでもいい知見】「進撃の巨人」は伝わる:-) 「VPCとはウォールマリアだ!」 「隣人が巨人になるかも?それがZTNA」 </small></small> </div>  <small><small> 自分のVPC構成図を書く際に配布するワークシート (口頭試問) </small></small>  <small><small> 「大学ネットワークのミニチュアを物理的に作れ」 どの順に並べて、どう配線するのか? </small></small> --- class: img-right,compact # 科目(1) 詳細 設計+提案の演習 (春学期後半,2Q) <div class=footnote> <small><small> (脚注) きちんと見積りや設計を教えている時間が無いので、 <B> 実質、提案のアイデアソンですが、 精度はともかく、気分は出ます。 </B> <br> なお、面白い提案は、もしかしたら次回のリプレースの際に仕様書で考慮されるかもしれません(<-あおる,無保証) </small></small> </div>   - **3週ほど設計の手習い**をした後 - **グループワーク(3週)** <small><small> - **大学ネットワークのリプレースを提案するSIerになったつもり**で提案。 価格の高低は評価しないが、 高い/安いことには理由があることはきちんと主張すること </small></small> - 簡単な要求仕様書を提示 - **リアルな見積りと提案書**(スライド,発表7分ていど)を作成しプレゼンせよ(第15回) <small><small> - 配布物: [原価表](https://lectures.fml.org/slides/network/design/cost/), [FAQ](https://lectures.fml.org/slides/network/design/faq/), [提案例](https://lectures.fml.org/slides/network/design/office-moving/) - 原価表?: スイッチ,ルータ,FWなどの各種実売価格; 作業費は1人日10万円など; 保守費や消費税も別途計上; 原価表にないものは別途見つもり </small></small> --- class: img-right,compact # 科目(2) 春の演習科目 <small><small>(科目(1)と平行);構築/連携いろいろ体験</small></small> <div class=footnote> <small><small> (脚注) 科目(2)は、カリキュラム上、コンピュータネットワークと同時平行が難点。 前向きに考えると、少し違う観点で同じ方向性のものを二つの授業でやるのは良いこと(?)。 こちらの期待どおりのコメントを書いてくれた学生もいましたが...(信じてよいか?) </small></small> </div>  - <big>システム構築</big> <br> - <big>Web APIを使う</big> <br> - <big>AWSのサービス連携</big> - EC2 + Rekognition + (RDS) <br> --- class: img-right,compact # 科目(2) 春の演習科目 詳細 <div class=footnote> <small><small> (脚注1) オムニバス方式なので、今年は半分くらいが自分の担当で、 今年は上の順番でした。 <br> (脚注2) 前身の科目がありますが、このAWS前提のシリーズ構成になったのは今年が最初です。 だいぶ事故ってます;_; </small></small> </div>  1. Web API の基礎 <small> - **CGI基礎**: ジャンケン,openbdでISBN検索 - Python script (www.py,数十行)を渡し、 [教科書](https://sysbuild-entrance.fml.org/ja/)に沿ってガンバレ -> **大半の学生にはムリ** </small> 1. AWS Rekognition編 <small> - **CGIでアップロード**,**AWS SDK** bot3 </small> 1. Web API編 <small> - LINE Bot (Java) </small> 1. 最終課題は**各自がんばれ** <small> - **合体,+AWS連携(ヒントあり)** -> 例: - スマホで写真をとってジャンケン - 音声ジャンケン,手書き文字でも可 - www.py改=APIゲートウエイ(もどき) </small> --- class: col-2,compact # 科目(2) 配布するテンプレート <div class=footnote> <small><small> <A HREF="http://api.fml.org/dist/isd/www.py"> http://api.fml.org/dist/isd/www.py </A> (EC2上でcurlでダウンロード、EC2上で編集) </small></small> </div> <small><small> - 設定要素の種類は少なくする <br> -> 本来はnginxをフロントに立てたいが、しない </small></small> - www.py (python,自作) - WWWサーバは内臓, CGI部分あり - 関数名だけ定義 - コメントに何やるか書いてある - Rekognition編 - EC2のIAMロールを付与 - www.pyの差分(答え)を全部わたす <small><small> ``` ブラウザ | A | | V | socketserver.TCPServer() # ここから下はwww.pyの動作 | A V | httpHandler() | A V | do_POST() | A V | janken() --+---> jibun() +---> aite() ``` </small></small> --- class: img-right,compact # 科目(2) 教科書(1): システム構築入学式 <div class=footnote> <small><small> <A HREF=https://sysbuild-entrance.fml.org/ja/> https://sysbuild-entrance.fml.org/ja/ </A> <br> <B>AWS Academy前提の教科書です。オリジナルコンテンツ; 商用の方が得意:-) O'reillyなら、こんな感じ?</B> <br> スマホでスクロールできないとウザい? ハイパーリンクもウザいと言われ... (涙)、 次回は100ぺーじ超の同人誌PDFを渡しましょう </small></small> </div>  - 演習環境について - EC2上にWWWサーバを構築 - Web APIサーバの構築 - RDSに履歴をとる - 付録 <small> - AWS, GCP, Unix, Windows, docker, リモートアクセス, ログの集約(EFK), WWW, RDBMS, Go言語, Python, 正規表現 </small> --- class: col-2,compact # 科目(2) 教科書(2): <small>色づかないWorld Wide Webの昨日から</small> <div class=footnote> <small><small> (脚注) 事故ったので、途中で大復習大会がはさまりました。 来年は、このへんからゆっくり始めると思います。 <br> 少しは分かったみたい? でもダメな人はダメみたい。 学力?根性?の差が幅広いので、合わせきれません; あとタイパ/コスパとか... </small></small> </div>  <small> サーバ運用、サーバの設計思想 </small>  <small> HTML,CGI,ジャンケンAPIの動作原理 </small> --- class: img-right,compact # 科目(3) クラウドコンピューティング(旧OS) <div class=footnote> <small><small> (脚注) 今年の秋学期の分は<B>確定ではない</B>です。 春学期に前倒しできた分、 いくらか余裕があるので、一月分くらい予定より難しいことができる? 春学期の最後にアンケートをとって、 docker案に賛成が多かったので、 たぶん仮想化の歴史少々 +dockerの解説 +Dockerfileの編集、などを行う予定。 ロード先はAWS ECS(自由課題でEC2上のdocker, podman, k8sなどへの挑戦も歓迎) </small></small> </div>  - <big>OSの基本知識の習得(7回)</big> <br>知識編は反転学習 (flipped classroom) <br> - <big>演習</big> <small> - 半年前倒しできた -> **最初からAWS全力** - 科目(1)の復習 - コマンドでOSの様子を調べる(e.g. pstree) - dockerの解説と演習 (NEW,3回?) - 科目(1)の発展課題 (自由課題,最後の4回?) </small> --- class: img-right,compact # 科目(3) クラウドコンピューティング(旧OS) 加点対象 <div class=footnote> <small><small> (脚注1) 20%は自分で書いていて、 大半を身内で書いている気がしますが、 それは気のせいです:-) 今年は25日うめたい <br> (脚注2) 素質?性格?のあう人を探すのみ。 大半が身内なんですが、そういうものみたい。 コスパとか言ってる学生は... </small></small> </div>  - <big>アウトプット大事</big> <small> - フリーソフトウエア運動 - インターネットを作ってきた文化? ;我々は、電話,電気,ガス,水道とは違うのだよ </small> <br> - [任意,加点対象] 文化に参加しよう! - Qiita Advent Calendar - 自由課題について解説を書こう <br> --- class: img-right,compact # 科目(4) 秋のプロジェクト科目 <div class=footnote> <small><small> (脚注1) プロジェクト科目なので、グループワークです。 今回のグループは、興味ベースでグループを組んでもらいます <br> (脚注2) つづきといっても科目(2)の発展は科目(3)でやるほうがよいでしょう </small></small> </div>  - <big>やりたいものをどうぞ</big> <br> - <big>物理的な機材も豊富</big> <br> こわしてOk,Welcome <br> - <big>春学期のつづきも可</big> - 例:科目(1)で自分たちが提案したもの(のミニチュア)を実際に構築してみる --- class: col-3,compact # 科目(4) 例: 機材は好きにご利用ください <div class=footnote> <small><small> (脚注1) TARI TARI: ラック作業をしたり、 フリアクあけて配線工事しろと「釣り名人」わたしてみたり、 いろいろ各種メーカー取り揃えのネットワーク機器を設定してみたり、 減ったと思えば古い機材が寄付されて増えてみたり:-) <br> (脚注2) 番外編: プレゼント? インターネット古代機器(?)博物館状態ですが、ほしい機材があれば送れます (めざせ北海道の秋葉原!) </small></small> </div>    --- class: img-right,compact # 課外活動 <div class=footnote> <small><small> (脚注1) 課外活動なので単位にはなりません。 部活動でもありません (何というカテゴリ?) <br> (脚注2) 2年生からやっているのですが、2年生にはインフラは無理かなと </small></small> </div>  - <big>3年生の有志</big> - インフラ部は数名 - 大半はアプリ製作やデータ分析、機械学習など <br> - <big>学生におまかせ</big> - 相談は受ける <br> - <big>**学内向けISPの設計と実装(と運用)**</big> - **オンプレ** - PaaSからはじめて今年はIaaSらしい <br> --- class: col-2,compact # 課外活動 例: BWSの設計と実装 <div class=footnote> <small><small> (脚注1) BWS = Bibi Web Service (AWSのB面ではないです) <br> (脚注2) AWSとかを作れる側になろうな!という趣旨なのでISP屋の修行です。 構築と開発半々くらい? <br> (脚注3) 授業とは関係ないので、もう好きにしています <B>「Go言語でコンテナ前提」</B> とリクエスト </small></small> </div>   --- class: title, smokescreen, shelf, no-footer # 議論,知見,反省点 <div class=footnote> <small><small> </small></small> </div> --- class: compact # まとめ <div class=footnote> <small><small> (脚注1) https://qiita.com/muraguchiReiya/items/440d0610c818770b9fed </small></small> </div> - <big>ITインフラ演習環境は4科目すべてAWS Academy前提へ移行しました</big> <small> - 学生いわく 「大学の授業で毎度お馴染み『開発環境は与える。好きなモノ作れ』系...」(脚注1) - 基本〜発展までAcademy; **物足りない人はEC2にdockerいれてガンバレ**(裏側系なのでむしろ推奨) - エディタはviとかemacsではなくnanoを教えるなど伝統のUnixは避ける気づかい(哀) </small> <br> - <big>とはいえ、AWSだけでは手触り感がないので、いろいろ組み合わせる</big> <small> - グループワーク、プロジェクト: 物理作業、設計と提案 </small> <br> - <big>自由課題に挑戦する人たちに期待大</big> <br> - <big>その他: オンライン、口頭試問、講義なるたけしない、手を動かせ</big> <br> --- class: compact # 春学期の感想 - 必修科目までAWS Academyへ全面的にたよる編成の初回でした - それぞれ前身の授業があるので、おおまかな4科目の構成は同じですが、 システム構築については、いままで以上にガチ - とくに科目(2)が、まだ全然最適化されていません - 統計的には? - 授業評価アンケートは今頃IRのひとが解析かな? - そんなに回収率は高くなかったので、... - 後日談は、また、いつか --- class: img-right,compact # 反省(来年度にむけて) <div class=footnote> <small><small> (脚注1) 対策は、すべて卒論のテーマいきという話がございます... :-) <br> (脚注2) なにしろユーザさんは、OSどころかブラウザすら何だか分かっていない非実体感ですから... <br> 実話怪談: 「ブラウザって、どこで動いてると思う?」 「EC2ですかねぇ...」 「スマホは接続切れても動いてないか?」 「あ!」 </small></small> </div>   <br> <small><small> 仮想空間からCisco Wifi APをconfigする体験 <br> (MR;難点は機材が高価でスケールしないこと) <br> (担当者(M1)いわく「高校生の評判はいいですよ」) <br> // 営業? 2023/08/30: JSiSE [SP-14](https://www.jsise.org/taikai/2023/program/contents/detail/SP.html) </small></small> - <big>環境構築とか欲を出さない</big> <br> - <big>ITインフラ拒否反応との戦い?</big> - <big>ITインフラを意識/体験?(右図)</big> - <big>Unixコマンドの教え方</big> <small> - ?カリキュラム?ツール?支援方法? </small> - 何がわからないのか分からない問題 <small> - Dog Year業界のGEN GAP?(江戸vs現代) - 高校の情報Iは、どうするんでしょうね </small> --- class: compact # 知見: オンライン - よいところ - AWS前提なので、どこでやってもよい - PC教室で学生のところへ行くより、画面を共有してもらうのは良い! - 同じところでハマった人を集めて一人のバグ取りをすると一斉に先に進めることが多い。 対面と違い、オンラインなら、この人数に制限がない - グループワーク不得意というひともオンラインだと少し頑張れることもある - 悪いところ - そんなにないけど... - オンラインだと質問しづらいという性格の人は少数ながらいる - 物理でやったほうがいいこともあるので、たまには気分を変えるのも良い - 発表会はオフラインのほうがお祭り感があるかもしれない - 科目(1)はグループでアイデアソンなので、オフラインのほうがいいかも - 科目(3)は個人戦なのでイマイチな盛り上がりだった気がします --- class: compact # 知見: スマホ世代対策? - <big>一直線の内容でないと嫌がられる</big> <br> <br> <small> - タイパ、コスパ? or 日本語読解力の問題? - ソフトウエアデザインみたいな書き方ではダメ? そもそも技術雑誌なんて読まないのか... </small> <br> - <big>スマホでスクロールできないと"ウザい"呼ばわりなの?(推測)</big> - ひとかたまりのテキストでないとスマホでスクロールできないから"ウザい"の? <small> - ハイパーリンクもウザいと言われます (涙), Internetの立場は... - わかりました、次回からは100ぺーじ超の技術同人誌PDFを渡してあげます </small> --- class: compact # 心がけ(?): そうではないだろ〜と - システムの基本設計とかビジネス要件のレベルで問い詰める - 典型例: Amazon Lambda - EC2上に環境が作れなかったのでLambdaを使います! -> ボツ、説教 - たぶんBeanstalkが模範解答 - 正解: Lambdaという関数実行環境の利用が適切であるか考えを述べよ <br> -> 100%答えられない --- class: compact # 感想: 今回 <div class=footnote> <small><small> (脚注) VPCは進撃の巨人とかも同じパターンですね; ただ最近の番組でないと古い/懐かしいですねって言われますけど ;_; </small></small> </div> - だいぶACFは挫折ぎみ;-) - 要求仕様だけください、あとはconsoleぜんぶたたいたほうが早そう(<- ダメ) - さいきん黒魔術感が楽しくなってきたような? - サービスごとにマチマチすぎ、実装する人が勝手に作っている? -> 楽しい - アタリを引くまでCisco ISOのファームウエアを探すみたいな世界, IOS 12.1(11)ae... - やはりテキストがビジネスよりですね。あまり頑張ると格調がないとか言われる? - 昨日の問題:「クラウドとは?」 - 個人的解答:「好きな作品すべての円盤を買う(オンプレ)のは大変だろ?そこでレンタルとかサブスクだよ(クラウド),GEOとかAmazon primeとか」 --- class: compact # その他 - <big>[あきらめ]</big> <br> <br> 大学生では、もう遅すぎて、たてなおせなそう。素質のある人を探すのみ <br> - <big>人文学的なはなし</big> <br> <br> 今あるものが当たり前と思うらしいけれど、 技術的に優れているから生き残るわけでもないし、 単なる出来事史ではない思想史や人脈や偶然も理解してほしいけれど - どうせ読む人は読むし、読まない人は読まないので (読む人をスカウト,踏み絵?) - qiita にチマチマと書くことにした -> <A HREF="https://qiita.com/tags/%e8%89%b2%e3%81%a5%e3%81%8b%e3%81%aa%e3%81%84world-wide-web%e3%81%ae%e6%98%a8%e6%97%a5%e3%81%8b%e3%82%89">色づかないWorld-Wide-Webの昨日から</A> </small></small> --- class: compact # リファレンス <div class=footnote> <small><small> (脚注) CC BYなので御利用ください。 ローリングリリースなので、昨日と違うかもしれません。 リリースエンジニアリングは要相談可 <br> [裏側]markdownをhugoで変換。春先なら本家より先に AWS manual をアップデートできてそう:-) </small></small> </div> - https://lectures.fml.org/ - 授業群のスライド; 科目(1)(2)(3)用 - https://sysbuild-entrance.fml.org/ja/ - AWS Academy前提の構築マニュアル; 科目(2)と(3)用; 人によっては科目(4)もここ - 次の春までにPDF(技術同人誌?)版もできているはず(そういうツールを開発する) - https://unix-entrance.fml.org/ - ジャンケン: C言語、シェルスクリプト、Perl、Go言語; C言語の初心者クラステキスト、Perl入学式とかのイベント用など; ここはUnix直系のプログラミング言語やシステム構築 (ジャンケンシリーズの源流はコチラ) - <A HREF="https://qiita.com/tags/%e8%89%b2%e3%81%a5%e3%81%8b%e3%81%aa%e3%81%84world-wide-web%e3%81%ae%e6%98%a8%e6%97%a5%e3%81%8b%e3%82%89">色づかないWorld-Wide-Webの昨日から(qiita)</A> - われわれの道具は、なぜ今のような形になったのか? - Ep.002 PROJ MAC, Ep.003 4.2BSD release <- まにあわなかった - Ep.004 9/27 フリーソフトウエア運動40周年